티스토리 뷰
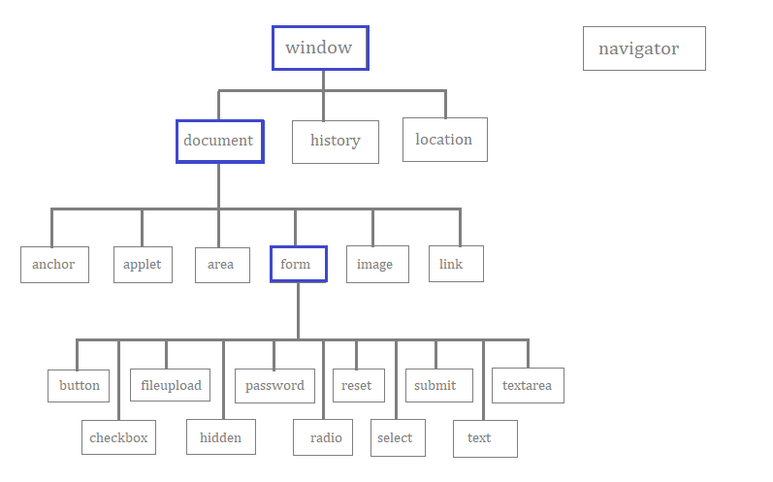
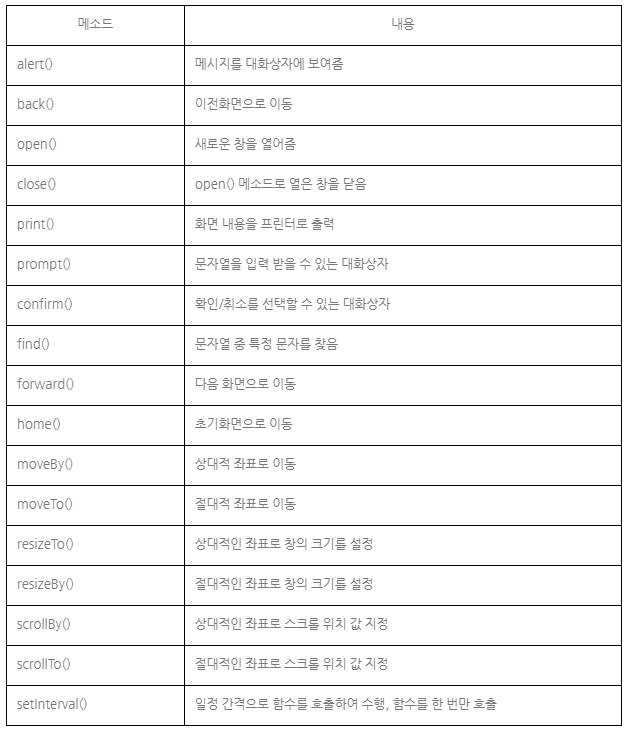
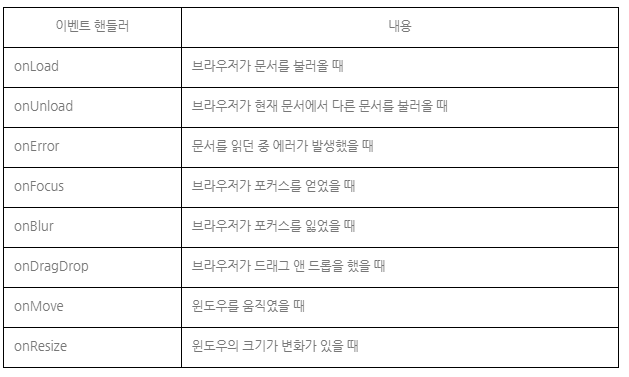
[Window 객체]



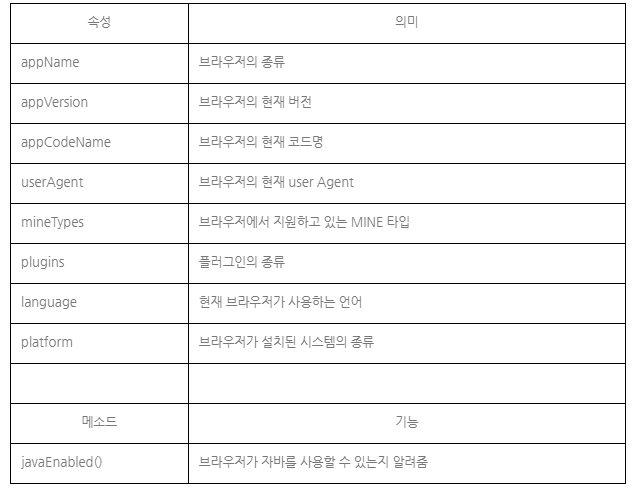
[Navigator 객체]
: 현재 사용하고 있는 브라우저의 버전을 파악하는 데에 중요한 객체
Window 객체와 다르게 홀로 독립되어 있다.

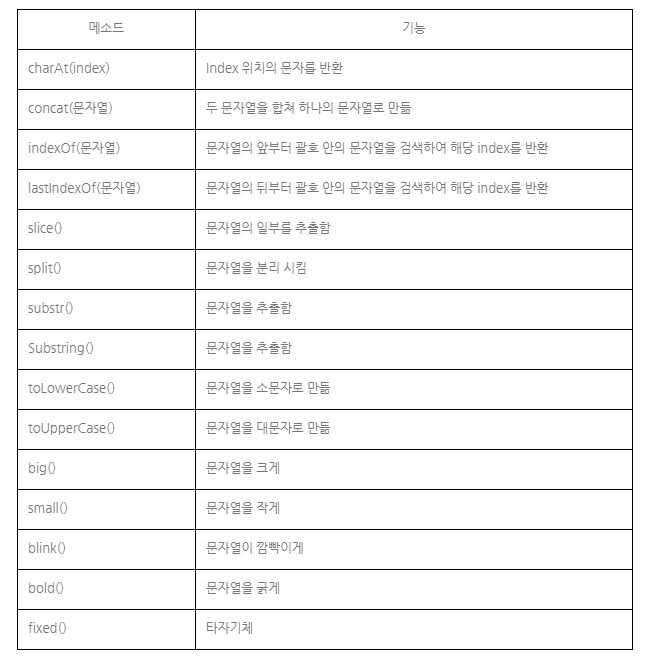
[String 객체]

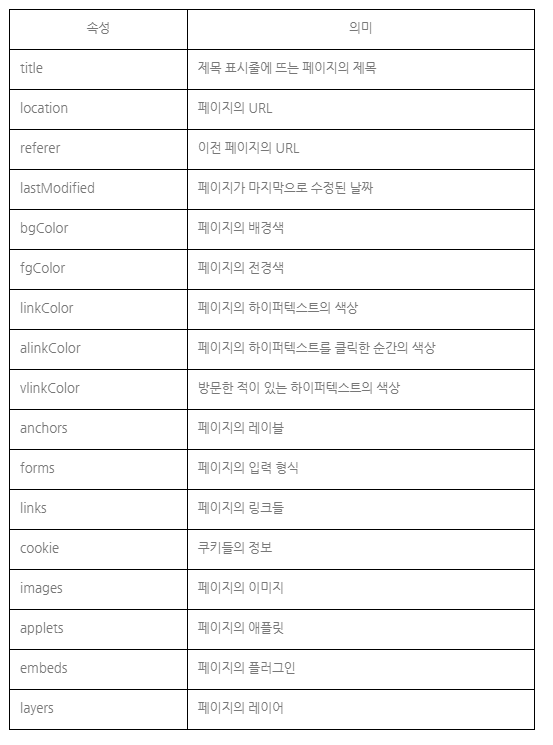
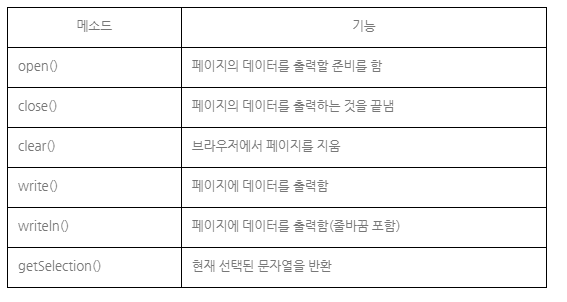
[Document 객체]


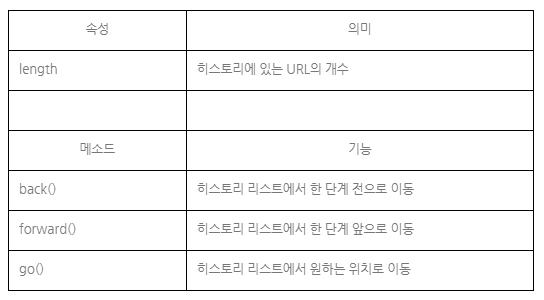
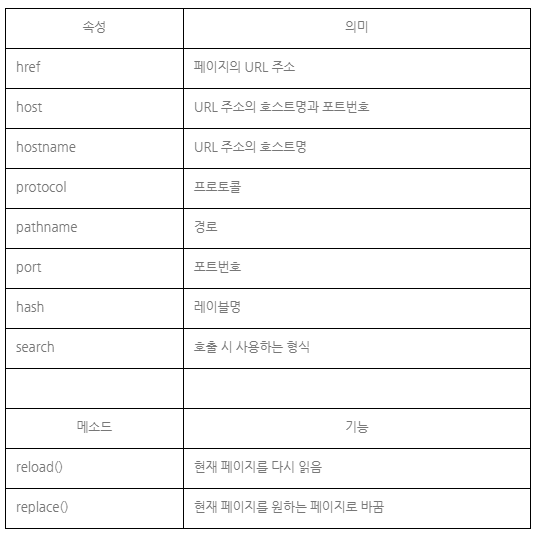
[History 객체]

[Location 객체]

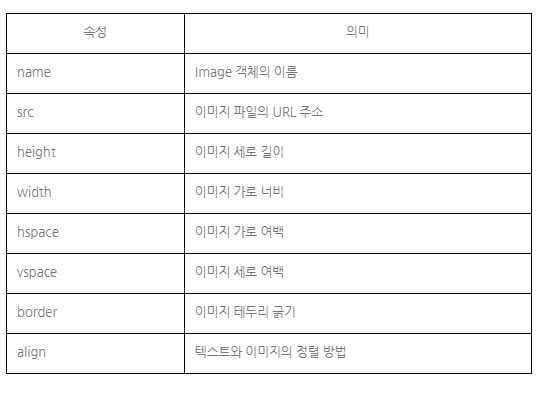
[Image 객체]

ex)
<html>
<body>
<img name="img1" src="image1.jpg">
<img name="img2" src="image2.jpg">
<script language="javascript">
<!--
document.write("<br> img1의 이름 : " + img1.src + "<br>")
document.write("img2의 이름 : " + img2.src + "<br>")
document.write("이미지의 개수 : " + document.images.length + "<br>")
//-->
</script>
</html>img1과 img2의 이름 사용 시에는 document를 생략해도 되지만
이미지들의 총 명칭 images를 사용하려면 document를 붙여야 한다.
[Link 객체]
: HTML의 <A> 태그에 해당하는 정보를 가지는 객체
document.links 배열에 링크들의 값을 가지고 있음
[Anchor 객체]
: <A href="#"> ~ <A name=""> 로 지정된 링크의 정보를 가지고 있는 객체
#을 포함하여 쓰면 밑 부분에 반드시 <A name=""> 태그를 써야 한다.
# 부분의 링크를 클릭하면 <A name=""> 부분으로 이동한다.
-> 페이지가 너무 길어 이동하기가 힘들 때 간편하게 이동할 수 있도록 한다.
ex)
<html>
<body>
<a href="#up"> up의 위치로 이동</a> <p>
<a href="#down"> down의 위치로 이동</a> <p>
<hr>
<br><br><br><br><br><br><br><br><br><br>
<a name="up"> up의 위치</a> <p>
<a name="down"> down의 위치</a> <p>
<hr>
<script language="javascript">
<!--
for(var i=0; i<document.anchors.length; i++)
document.write("anchors["+i+"]의 name : " + document.anchors[i].name + "<br>")
//-->
</script>
</body>
</html>up의 위치로 이동 을 누르면 up의 위치 라고 써 있는 곳으로, down의 위치로 이동 을 누르면 down의 위치 라고 써 있는 곳으로 이동한다.
마지막에는 anchors[0], anchors[1]의 name이 출력된다.
[Form 객체]
: client의 정보를 입력받아 서버로 전달함
<form> 태그 이용
→ <form name="" action="" method="" enctype="" target=""> ~ </form>
( name=form의 이름, action : 파일 이름,method=데이터 전송 방법(post-숨김/get-공개), enctype=암호화 방법, target : 데이터를 출력할 윈도우 지정 )
form 객체는 document.forms 배열로 표현
form을 두 개 이상 사용하는 것은 권장하지 않음 !
'Java, JavaScript' 카테고리의 다른 글
| [JS] 활용 예제 (0) | 2020.08.11 |
|---|---|
| [JS] 여러 가지 객체 - 2 (0) | 2020.08.11 |
| [Java] 선택 정렬(Selection Sort) (0) | 2019.08.16 |
| [Java] 삽입 정렬(Insertion Sort) (0) | 2019.08.16 |
| [Java] 직렬화(Serialization) (0) | 2019.08.13 |
